Good nonprofit website design will make a website look appealing, but the best nonprofit website designs get visitors excited to give back to their community. Ultimately, your nonprofit’s website acts as a tool to inspire visitors to take action, and the design of your website could potentially make or break their desire to get involved. In celebration of Nonprofit Impact Month, here is a list of 11 elements that the best nonprofits use to make their website thrive:
Make a Pop-Up Call-to-Action
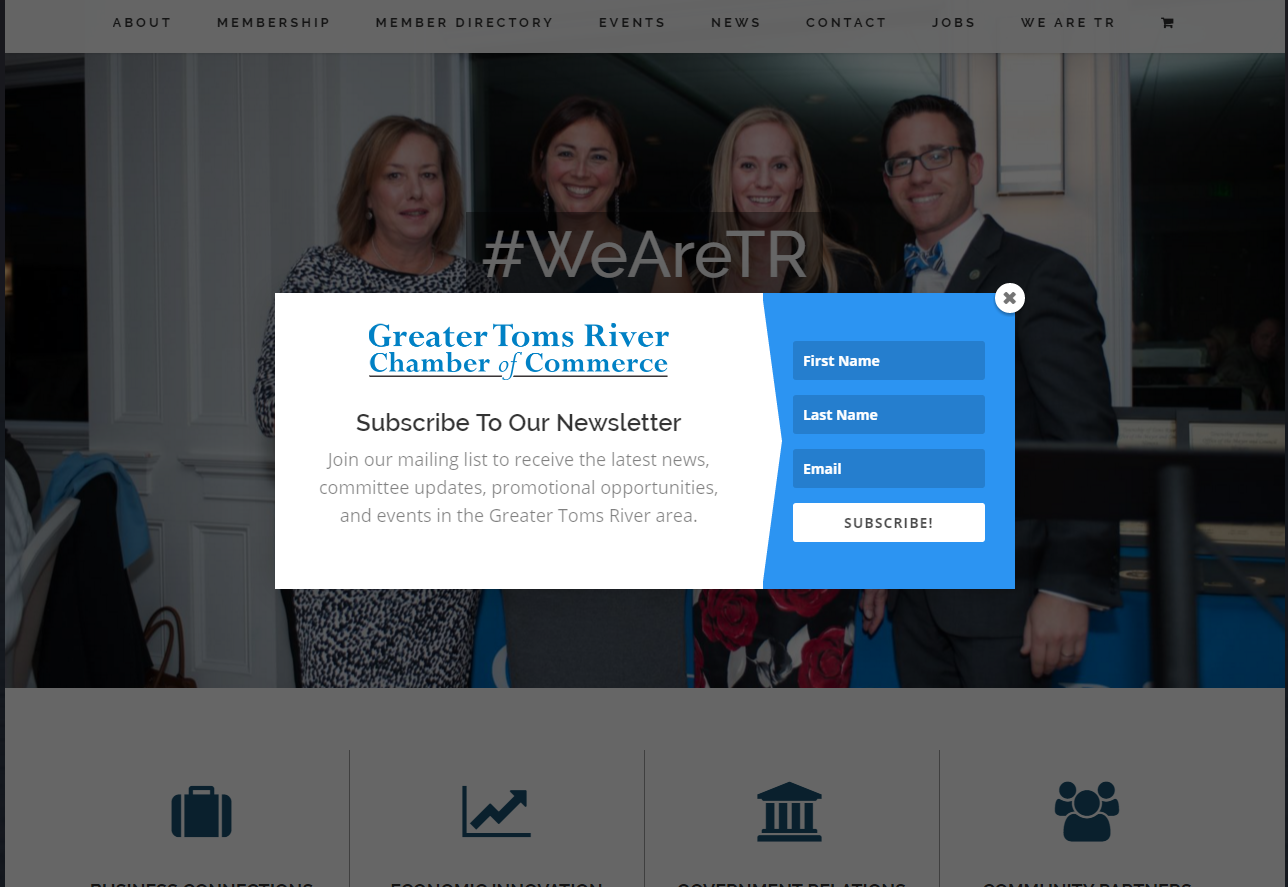
On many websites, this is the little box that appears when you first access the homepage. Approximately 70% of all websites are visited once and never accessed by that user again, so many websites use this calls-to-action to urge users to subscribe to their newsletter. Encouraging users to sign up for a newsletter is the best way to ensure that they are in the loop and up to date with the happenings of your nonprofit, thus making them more likely to continue visiting your website.
Use Storytelling Images
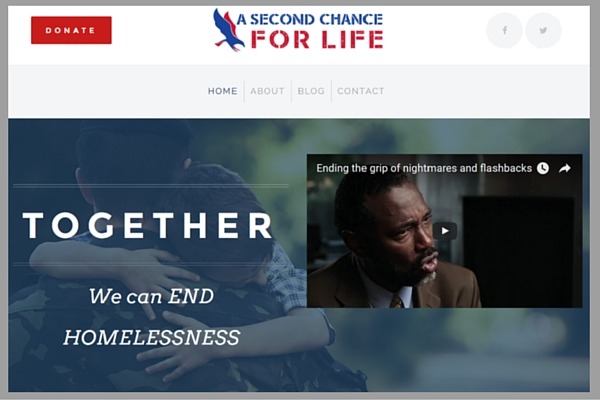
Potential donors and volunteers want to see the work your nonprofit does before they get involved with your organization. Nonprofits especially will benefit from suing pictures of projects they’ve worked on, events they’ve held, and the groups of people they’ve helped with their work.
Include Multimedia Features
While a plethora of written content is definitely beneficial, not every user likes to absorb information by reading. Therefore, it is important to convey the who’s, what’s, and why’s of your organization in several different mediums. Nonprofits should consider sharing some information in the form of a podcast, an explainer video, or an infographic.
Label Buttons Clearly
The buttons on your website should act as the final push to encourage visitors to take action. They should be bold and descriptive so there is no questioning there to click or what they are clicking for. After all, “Learn More,” “Join Now,” and “Donate Today” are all much more descriptive than “Click Here.”
Focus on Usability
Usability is a given for any website in this day and age. In fact, 57% of people have reported closing out of a website if it took longer than 3 seconds to load. Nonprofits should talk to their web developer to make sure their website is quick to load, easy to read, and responsive for desktop and mobile browsing so potential donors and volunteers do not leave the page due to sheer frustration.
Have a Clear Mission Statement
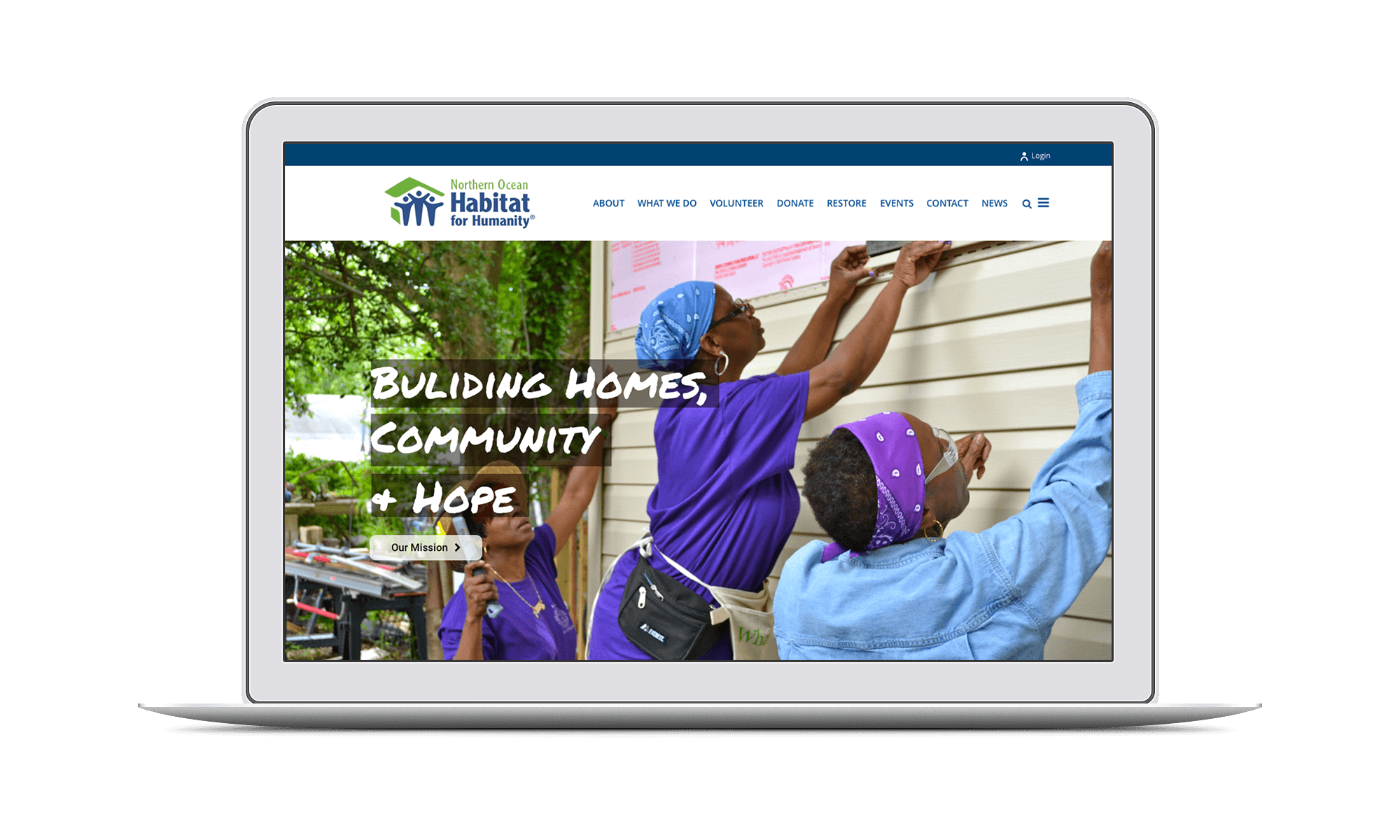
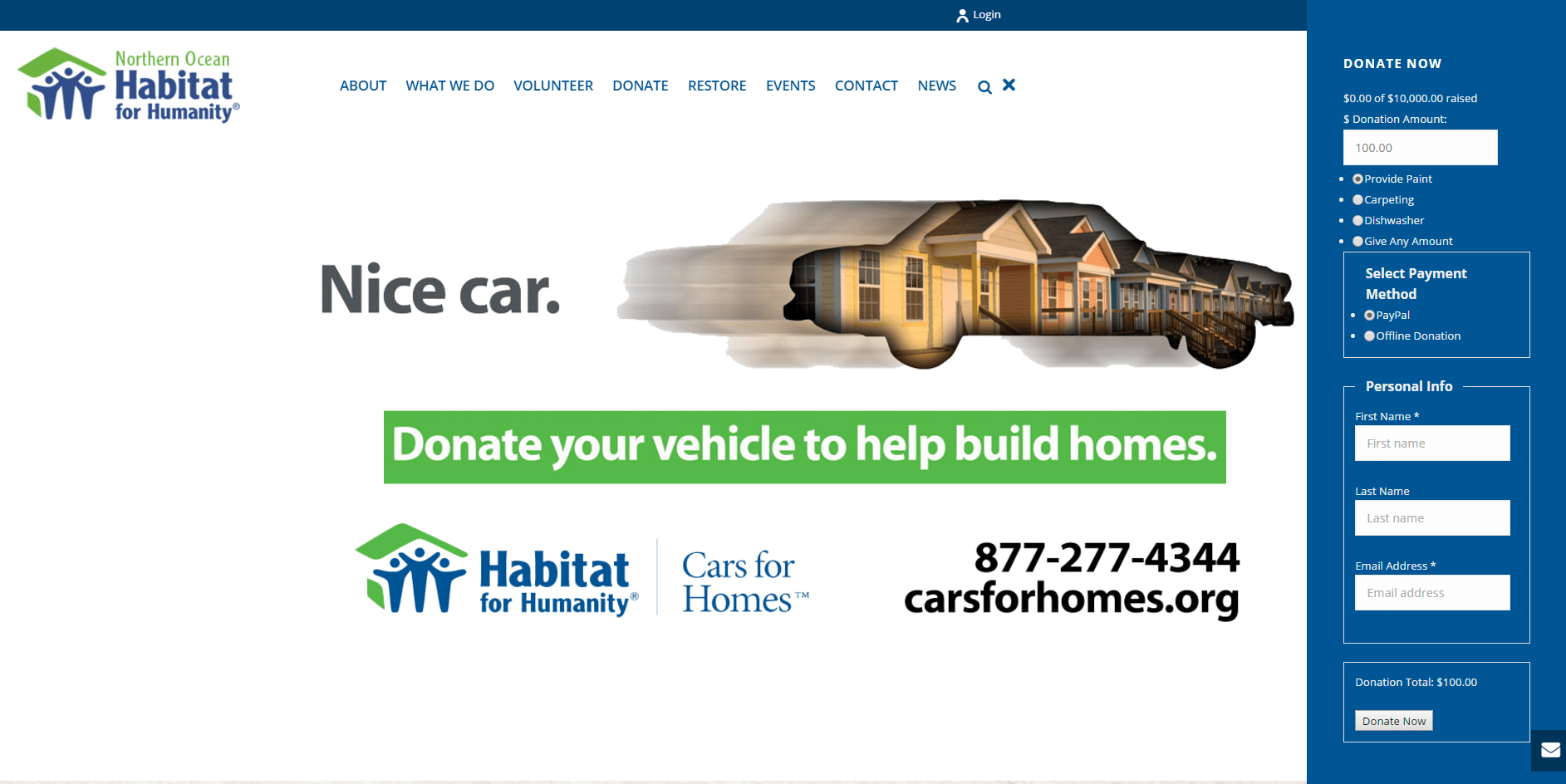
Odds are, a visitor is not going to get involved with an organization they know nothing about. The mission statement should be right on the homepage, making it clear who the organization is and what it aims to do for the community right from the start. For example, the very first image you see on Northern Ocean Habitat for Humanity’s website says “Building Homes, Community & Hope” so there is no questioning that their mission is to build homes.
Stay Active on Social Media
Your website is where your content is at, but social media is where the people are at. In order to drive people to view your content, it is crucial to have a social media presence in order to quickly and easily share updates and information with a wide audience. Social media is also an invaluable tool for humanizing your organization by engaging with your followers and offering a “backstage look” at the day-to-day happenings at your nonprofit.
Utilize Interactive Features
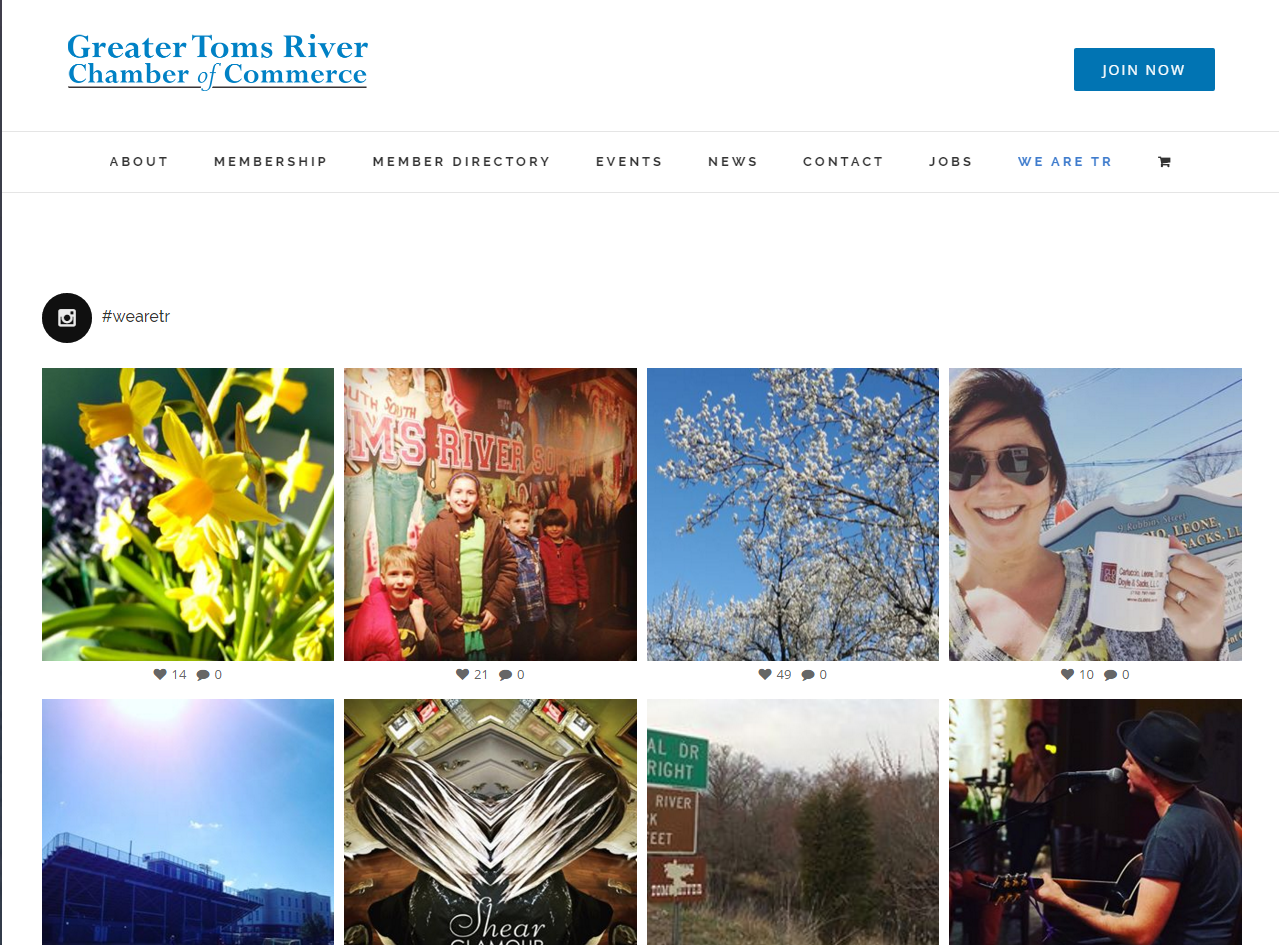
Interactivity is what keeps your website fun and fresh for visitors. For example, on the Toms River Chamber of Commerce website we have included an interactive #WeAreTR live feed linked to Instagram as well as an interactive calendar where community members can upload their own events.
Keep Your Content Fresh
Visitors will not want to explore a website that is not kept up with regularly. The best way to do this is to have a regular blogging schedule. To fill in some of the spaces between your blog posts, some nonprofits might be interested in allowing users to add their own content for approval (bonus – this counts as an interactive feature as well!)
Make Donating Easy
Visitors to your website will be far less likely to make a donation if it appears to be a complicated process. There should be a clearly defined donation link, button, or form on each page so making a contribution can be done quickly and effortlessly. Additionally, it is important to let donors know where their money is going. Toms does this extremely effectively, explaining that every pair of shoes bought will provide shoes for a child in need.
Make it Easy to Get Involved
After all, this is probably the main goal of all of these efforts! Ultimately, you want your website to be comprehensive and tell the story of your organization well enough that visitors are inspired to donate or volunteer, so it should be very easy to learn how to do so. This could include a one-click “Donate” button or even a robust calendar of all upcoming volunteer opportunities.
Ready to Get Started?
Creative Click Media is experienced in helping nonprofits incorporate the website design elements that will fit their needs and goals. Leave it to us to get your website in shape to inspire your visitors to take action.